Nach der Installation einer aktuellen Joomla!-Version 3.9.x ist es nicht möglich, über den Standardeditor TinyMCE einen Javascript einzubinden. Der Editor filtert potentiell schädlichen Code automatisch heraus. Das betrifft nicht nur Javascript sondern auch iFrames und Applets. Das ist ein Schutzmechanismus, der bei Websites mit vielen Autoren, die Arbeit des Administrators erleichtern soll und dem System bei möglichen Hackerangriffen einen gewissen Schutz verleiht.
Der folgende kurze Youtube-Videoclip zeigt die Wirkungsweise der Filterung im Editor. Selbst ein Super User darf den Code nicht ausführen, obwohl in den globalen Einstellungen bei der Textfilterung keine Einschränkungen bestehen.
Um Code trotz dieser Sicherheitseinschränkungen auszuführen, gibt es mehrere Möglichkeiten. Zunächst zeige ich, wie ein Super User, der keinen globalen Einschränkungen bei der Textfilterung unterliegt, einen Javascript im Editor einbinden kann.
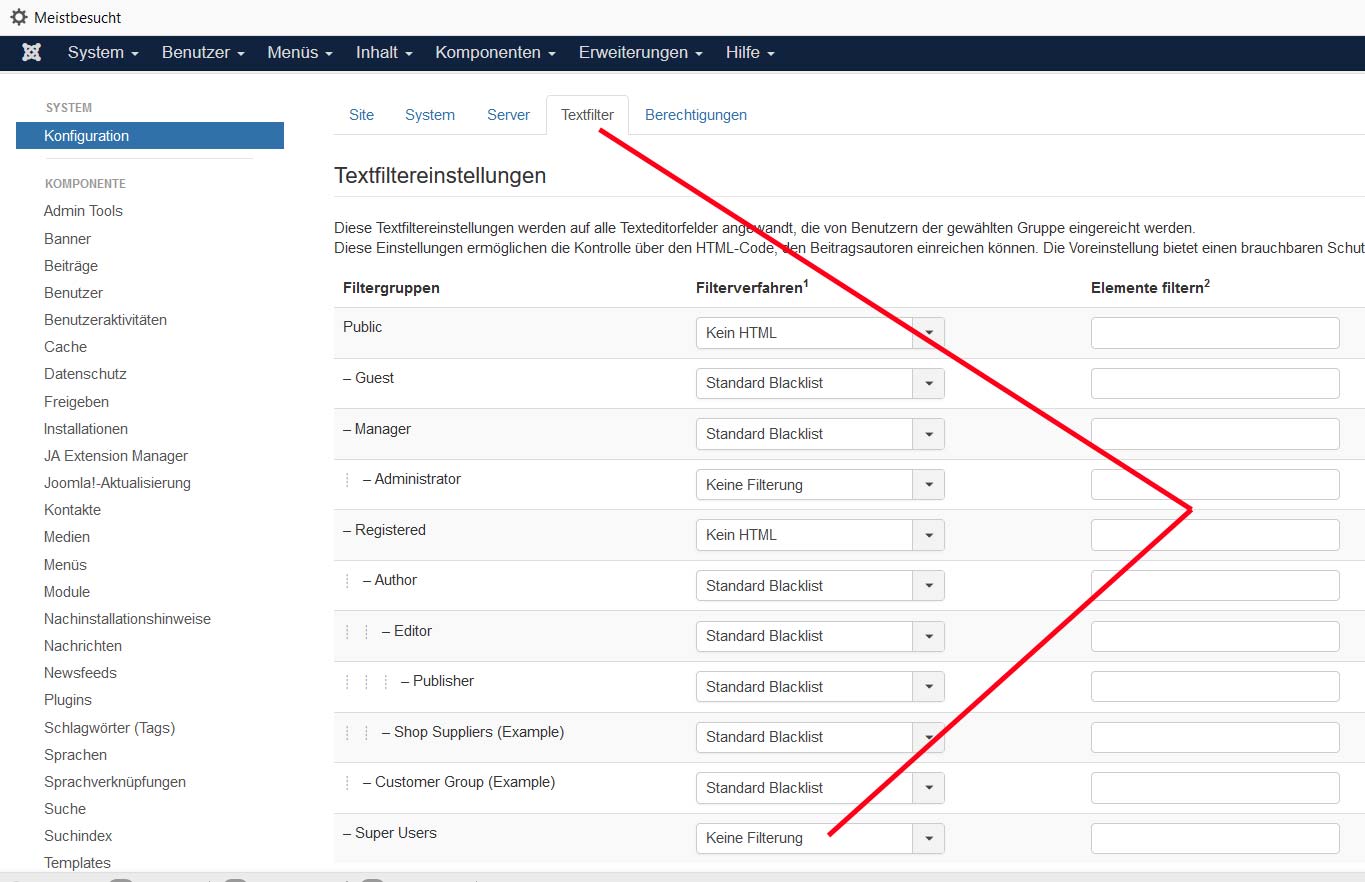
Globale Einstellungen zur Textfilterung:

Im Editor TinyMCE ist dazu der Joomla!-Textfilter zu konfigurieren, wie der Videoclip zeigt.
Zu beachten ist, dass mit der dargestellten Methode, nur Javascript ausgeführt werden kann, die Einbindung eines iFrames jedoch weiterhin nicht möglich ist. Möchte man generell auf Einschränkungen bei der Codeausführung verzichten, empfehle ich die zweite Methode.
In diesem Fall darf ein Super User ohne Textfilterung durch den TinyMCE Code einbinden, den Joomla! dann auch ausführt.
Diese Methode funktioniert nicht für alle Benutzergruppen, da die globalen Textfiltereinstellungen nicht beliebig variiert werden dürfen. Aus Sicherheitsgründen empfehle ich die im Videoclip demonstrierte Möglichkeit der Scripteinbindung nur für die Gruppen Super Users und Administrator.
Sollen auch Onlineredakteure mit geringeren Nutzerrechten Javascripts über den Editor einbinden, kann dies durch das Plugin Sourcerer recht einfach erfolgen.
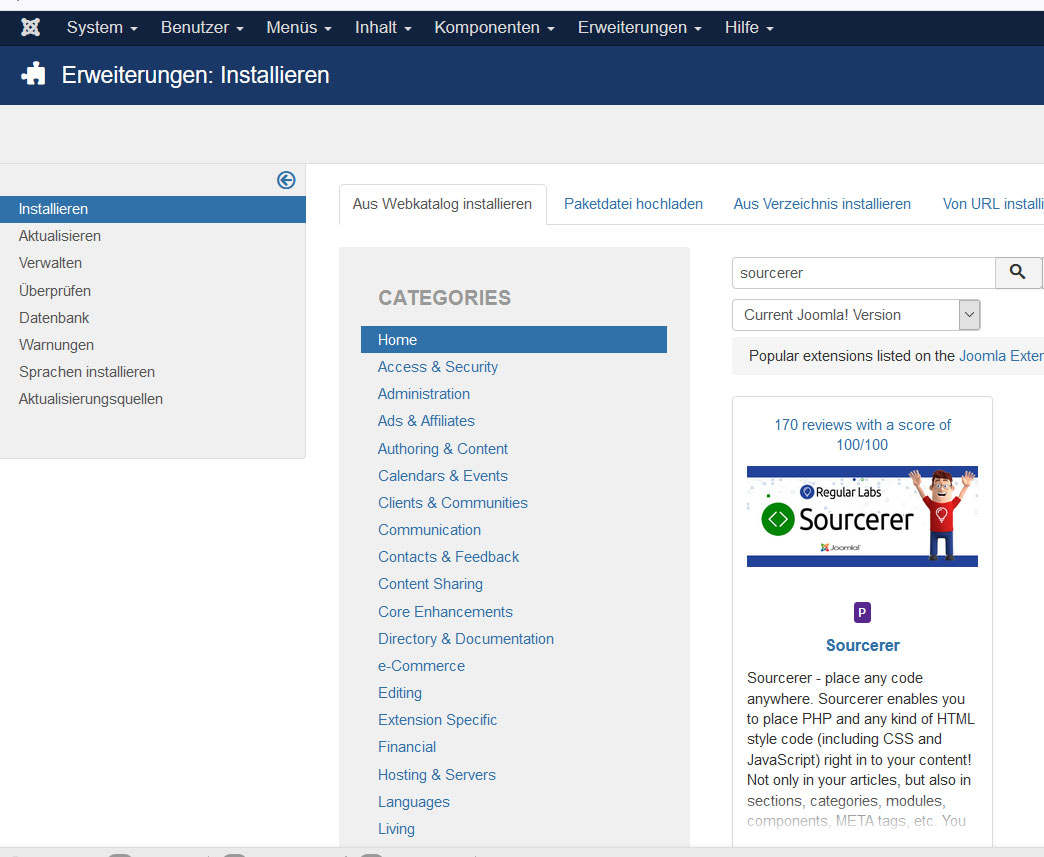
Über das Menü Erweiterungen – Verwalten – Installieren und die Registerkarte Aus Webkatalog installieren kann man im Suchfeld den Namen Sourcerer eintippen und erhält das in der Basisversion kostenlose Plugin zur Installation angeboten
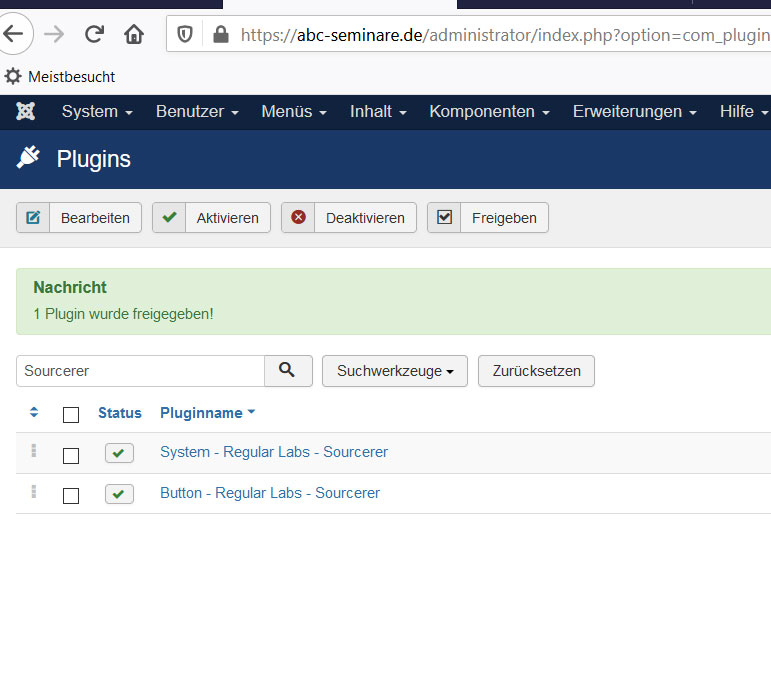
Das Plugin wird bei der Installation automatisch freigegeben.
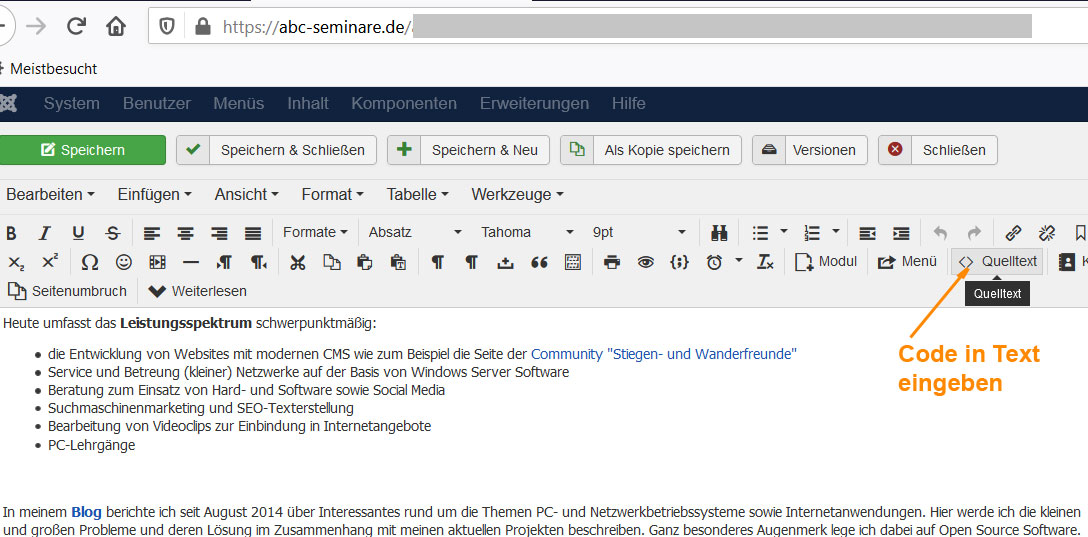
 Beim Aufruf des Editors TinyMCE findet man jetzt ein neues Symbol in der Symbolleiste.
Beim Aufruf des Editors TinyMCE findet man jetzt ein neues Symbol in der Symbolleiste.

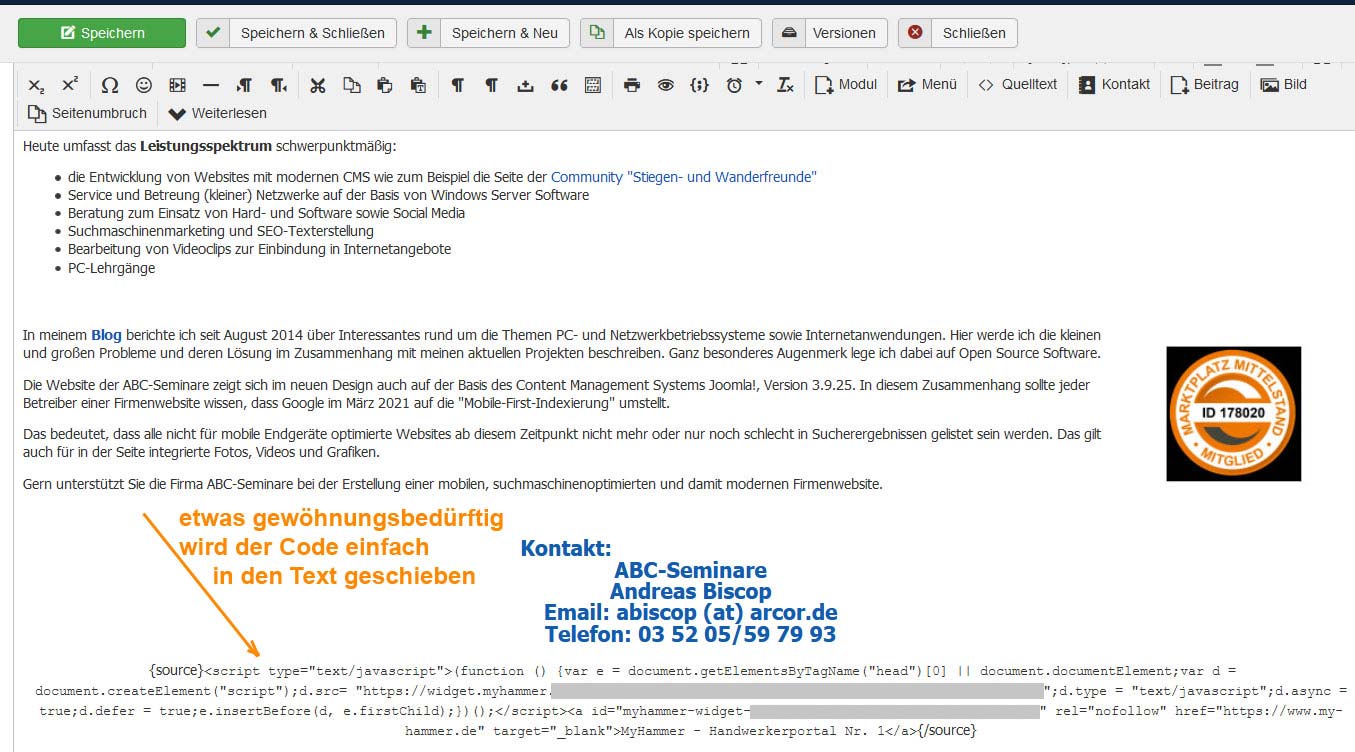
Die Scripteinbindung über das Plugin Sourcerer zeigt der kurze Videoclip.
Es ist sicher etwas gewöhnungsbedürftig, dass der Scriptcode in der WYSIWYG-Ansicht des Editors erscheint.
Die Funktion wird aber gewährleistet, wie man gut auf der Startseite dieser Website mit dem Logo und der Weiterleitung auf mein Profil zum Portal my-hammer.de sehen kann.