Bereits 2016 angekündigt, macht Google nun endgültig Ernst. Im März 2021 wird der mobile first Index für alle Websites eingeführt.

Derzeit werden rund 80% aller Suchanfragen über den weltgrößten Dienstleister dieser Branche via Smartphone aufgerufen. Und der Anteil dürfte noch wachsen. Mindestens 90% der privaten Suchen werden künftig über mobile Endgeräte gestellt, wenn es nach den Vorhersagen der Branchenkenner geht. Google trägt diesem Trend Rechnung und setzt voraus, dass praktisch ab sofort alle Websites sowohl auf dem Smartphone als auch dem Notebook- oder Desktopbildschirm korrekt dargestellt werden. Wird diese Anforderung nicht erfüllt, erscheint eine solche Website künftig nicht mehr in der Ergebnisliste der Suchanfrage.
Moderne CMS wie Wordpress stellen seit geraumer Zeit bereits Themes für die Gestaltung responsiver Projekte zur Verfügung. Doch wies sieht es in Joomla! aus? Nutzer lieben Joomla wegen der einfachen Bedienbarkeit und vieler kostenloser Templates, die relative leicht in das Open Source Produkt einzubinden sind. Der Trend geht allerdings zu kostenpflichtigen Zusatzmodulen, was besonders bei der Suche nach einem responsive Template auffällt. Wer also kein Design von der Stange sucht, wird um den Kauf eines Templates nicht herumkommen.
Trotzdem gibt es noch einige Alternativen. Für meine eigene Website, auf der dieser Beitrag eingestellt ist, habe ich einige responsive Layouterweiterungen getestet:
Afterburner2
Shaper Helix3
Theme3397
Tx morph
Purity III
Eine Übersicht freier Templates mit einer vergleichenden Bewertung gibt es in diesem Artikel.
Ich habe mich schließlich für das Template Purity III entschieden, trotz der etwas aufwendigeren Installation. Wer ein Template unter Joomla! bisher noch nicht selbst installiert hat, dem empfehle ich ein kleines Videotutorial auf Youtube. Eine Textdokumentation zur Installation gibt es auf der Website vom Rheinwerk Verlag.
Für die Purity III Installation habe ich bisher noch keine deutsche Anleitung gefunden und verweise deshalb auf die Originalbeschreibung. Über die Installationsseite von Purity III erfolgt auch der Download des zur Ausführung erforderlichen T3-Frameworks.
Hier die Installationshinweise und die Downloadseite (englisch):
Nach der Installation von Purity III gilt es noch einige Einstellungen vorzunehmen. Zunächst muss das Template im Backend aktiviert werden:
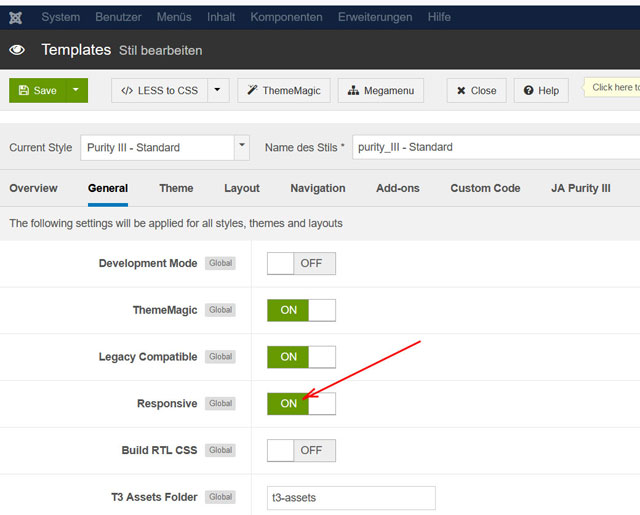
Durch eine Reihe von Konfigurationsmöglichkeiten kann Purity III den eigenen Bedürfnissen angepasst werden. Man führt einfach einen Doppelklick auf den Namen des Templates im „Stil“ aus (siehe Screenshot zuvor). Wichtig ist die Einschaltung des Modus „Responsive“ in der Registerkarte „General“
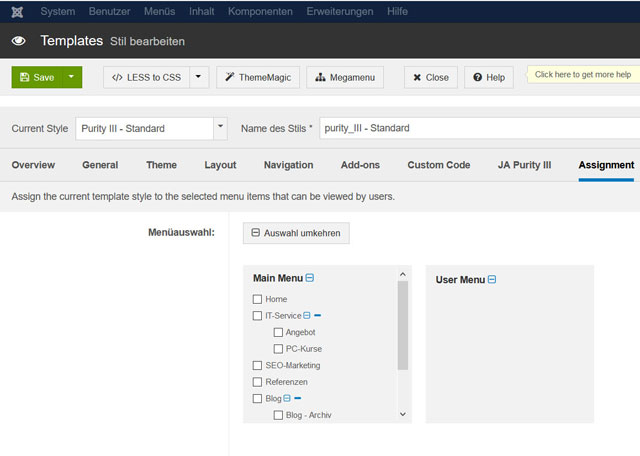
und das Anlegen der Menüstruktur.
Weitere Anpassungen können bei Bedarf vorgenommen werden. Nach dem Speichern („Save“) der vorgenommenen Änderungen erhalten wir eine Website mit responsivem Design.
Ganz zufrieden war ich mit dem Erscheinungsbild meiner Firmenwebsite allerdings noch nicht. Im Footer des Templates erscheint ein kleiner Hinweis auf die Entwickler des kostenfreien Pakets. Es ist sicher in Ordnung, wenn man auf einer privaten Website die Arbeit der Community würdigt. Vielleicht sollte man das Entfernen des Hinweises – wie ich es gleich erläutern werde - mit einer kleinen Spende ausgleichen.
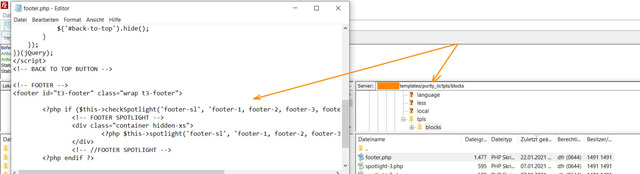
Der Footer-Text befindet sich in der Datei tpls/blocks/footer.php im Template-Ordner der Joomla-Installation. Die Datei muss in einem Editor mittels FTP-Programm (FileZilla im Screenshot) aufgerufen werden.
Der Eintrag im Footer wird gelöscht.

Zum Schluss sollten wir natürlich unsere Website noch auf einem Smartphone betrachten.
Noch ein paar kleine Tipps zum Abschluss, denn das responsive Design ist nicht alles:
- URL-Struktur: Sehr komplexe Inhalte mit der gleichen URL für mobile und Desktop-Nutzung sind für Smartphones nicht geeignet.
- Lange Ladezeiten: Scripte und komplizierte CSS-Dateien führen zu längeren Ladezeiten und sind bei mobilen Nutzern unbeliebt.
- Hochauflösende Fotos und Videos: Diese führen ebenfalls zu langen Ladezeiten und hohen Gebühren bei volumenabhängigen Tarifen.
- Inhaltselemente: Eingebettete Grafikelemente sind nicht immer vollständig responsive. Beim Betrachten laufen solche Grafiken aus dem Bildschirm des Smartphones heraus, was zu unschönen Scrolleffekten führt.
- Typografie: Schriften werden für die mobile Ansicht automatisch skaliert. Eine bestimmte Schriftgröße ist deshalb für die gute Lesbarkeit eines Textes unabdingbar.
- Tabellen: Inhalte von Tabellen verschieben sich meist bei der responsiven Darstellung und werden dadurch schwer nutzbar.